Vous en avez peut-être entendu parler ou vu sur certains sites marchands : avant l’URL du site se trouve parfois un cadenas vert et surtout le « https ». Ce petit pictogramme vous assure ainsi qu’un site est sécurisé et que les données engagées sont cryptées et protégées. C’est extrêmement rassurant et un gage de protection.
Alors, me direz-vous, pourquoi passer son petit blog, où aucune donnée n’est échangée, en HTTPS. N’allez pas croire que j’ai pris le melon ou que je me la pète (même si je suis plutôt fière d’avoir réussie l’installation sans encombre !). Tout simplement car aujourd’hui, et encore plus à l’avenir, Google va beaucoup mieux référencer les sites utilisant cette technologie, en leur donnant notamment la priorité. Alors ne vous attendez pas à une nette différence entre l’avant et l’après. Il faudra beaucoup qu’un « petit » HTTPS pour vraiment améliorer et optimiser son SEO. On peut par contre parler de petit bonus, de petit détail qui pourrait s’avérer non négligeable pour l’avenir. Surtout que son installation est plutôt rapide et facile (je l’ai faite toute seule) et surtout gratuite !
Alors pourquoi ne pas se lancer ?
Quelle est la configuration de mon blog ?
Mon blog est un WordPress, installé sur un serveur OVH mutualisé. Je vais donc essayer de vous expliquer comment passer en HTTPS dans un cas tel que le mien. Mes compétences ne dépassent pas les informations que j’ai pu drainer par-ci par-là sur le web, à la recherche d’optimisation. Si votre configuration est différente ou que vous rencontrez un quelconque problème, n’hésitez pas à demander de l’aide au support du votre serveur ou auprès de votre plateforme de blog.
Mise en place du HTTPS sur votre WordPress, hébergé chez OVH
Voici les quelques instructions à suivre pour pouvoir passer son site web de HTTP à HTTPS.
L’hébergeur OVH propose, depuis plusieurs mois, un HTTPS gratuit pour tous les possesseurs d’un hébergement mutualisé, et ce grâce à Let’s Encrypt.
Manipulations sous OVH
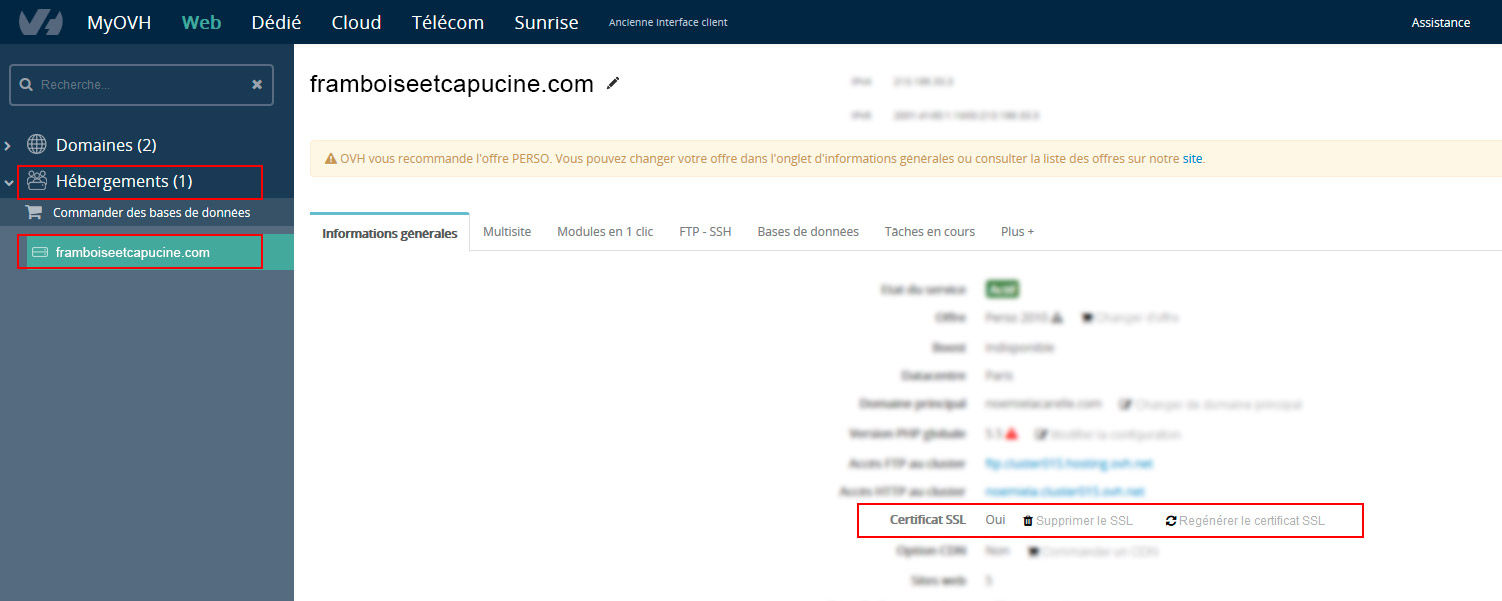
Connectez-vous à votre espace client OVH, dans la partie hébergement et vérifiez, dans « informations générales » que le « certificat SSL » est bien marqué « oui ».

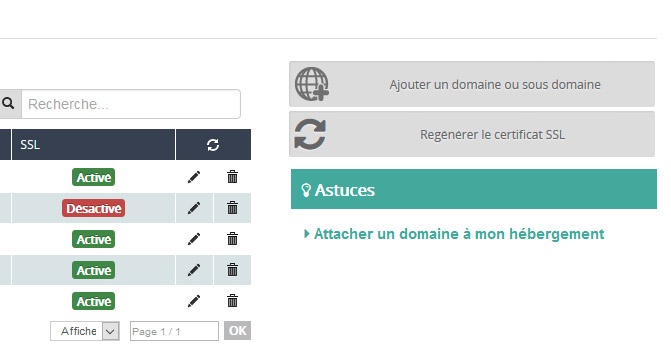
Passez ensuite dans l’onglet « multisite » et assurez vous d’avoir un bouton vert « activé » dans la colonne SSL pour votre nom de domaine concerné. Si ce n’est pas le cas, appuyez sur le petit crayon à droite et cochez SSL dans la liste des options. Cliquez ensuite sur « Regénérer le certificat SSL » sur la colonne de droite. Cela prendra ensuite plusieurs minutes pour qu’il soit activé.

Modification et réglages sous WordPress
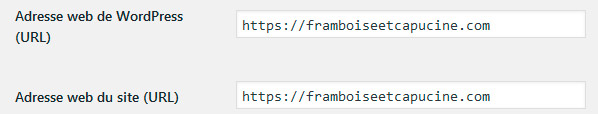
Rendez-vous maintenant dans l’admin de votre WordPress, dans Réglagles > Général. Modifiez les champs « Adresse web de WordPress (URL) » et « Adresse web du site (URL) » pour rajouter ce fameux S au HTTP déjà existant.

Après cette petite manipulation, votre navigateur reconnait normalement votre site en HTTPS. Vous pourrez le vérifier grâce au petit cadenas vert à côté de votre URL en haut de votre écran.
Eviter le contenu dupliqué entre http et https
Maintenant que votre site est passé en HTTPS, il va falloir faire comprendre aux moteurs de recherche que le contenu se trouve ici, et non dans l’ancien site sur HTTP, et ainsi ne pas créer du « duplicate content ». Pour éviter ce problème, il faut rediriger toutes les URLs de votre site en HTTPS.
Il va falloir à nouveau vous connecter à votre compte client OVH et modifier le fichier htaccess.
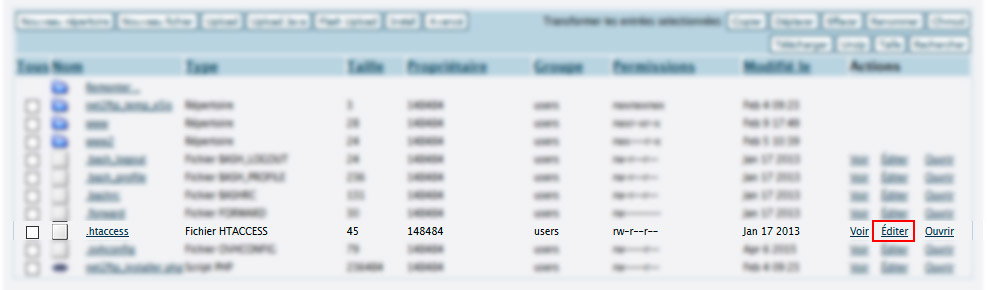
Pour y accéder, allez dans l’onglet « FTP – SSH » puis cliquez sur « FTP Explorer ». Connectez-vous avec vos identifiants. Vous changez d’interface : identifiez le fichier « htaccess » et cliquez sur « Editer » tout à droite.

Inscrivez le code ci-dessous dans le fichier puis enregistrez !
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.votredomaine.fr/$1 [R,L]
Ça y est, votre site est passé en HTTPS ! Félicitations 🙂





9 commentaires
Super article qui m’a servi, par contre j’avais encore un cadenas jaune après toutes les manips et au bout de quelques minutes de recherches, je me suis aperçu que c’etait à cause du plugin qui affiche le bouton pour s’inscrire sur ma chaine youtube, le code pointait vers un code http pour l’image, je l’ai modifié en https manuellement et j’ai enfin vu apparaitre le cadenas vert 😀
Greg
Mince en effet il faut bien tout vérifier 🙂
Merci pour votre retour !
Super tutoriel, je m’en suis servi pour un site perso.
J’espère que tout s’est bien passé, merci pour ton retour !
Un grand merci ! Je pataugeais sur la question : c’est super clair et bien fait.
Je n’ai pas le cadenas mais je m’en contenterai pour l’instant !!
Bonjour
Merci pour ce tuto.
J’ai enfin passer mes deux blogs (plusdethune.fr et univers-jdr.com) en https grâce à vous.
Mille bravos pour la simplification de la marche à suivre.
Bonjour Merci pour cet article mais je vous avoue que j’ai peur de me lancer.
J’ai une petite question
vous dites qu’il faut inscrire le code dans le fichier htacess
je parle de la troisième ligne : RewriteRule ^(.*)$ https://www.votredomaine.fr/$1 [R,L]
donc est ce bien cela que vous avez mis pour votre site si j’ai bien compris
RewriteRule ^(.*)$ https://www:framboiseetcapucine.fr/$1 [R,L]
ce qui me titille c’est que c’est .fr et non .com (à la fin de l’adresse framboiseet capucine)
Bonjour ! En l’occurrence, j’ai mis RewriteRule ^(.*)$ https://framboiseetcapucine.com/$1 [R,L]
L’extension dépend vraiment de votre nom de domaine, vous pouvez la changer comme vous le souhaitez